
How to Build a Push Notification Strategy That Creates a Better UX for Mobile Apps

Share to my network
In this article
Categories
Book a meeting
Connect with our team of experts to discuss your conversion and loyalty goals, and how we can help you achieve them faster.
Get a demoIn this guest post, Melanie Seibert, senior content strategist with WillowTree, shares the mobile development company's approach to incorporating content planning for better app design — and a better UX design for mobile apps.
You’ve got a handle on your app’s vision—you’ve validated your concept and formulated your strategy. You also know that you want to use relevant, useful, and targeted push notifications to keep users engaged with your app.
Nice. Now you’re ready to design it.
Of course, content is the lifeblood of a great app design. And “content” includes mobile push notifications. So before you and your design team fire up your favorite prototyping tool, make sure you factor push notifications into your overall design process.
As the senior content strategist at mobile development company WillowTree, I’ve discovered that a solid, documented push notification strategy is a huge help to designing a great app.
You may be wondering, how do you plan your push notifications? And just how do you include them in the app design process?
Here’s how we do it.
1) Create the Product Map
Websites have sitemaps, apps have product maps. The product map is the “skeleton” of the app design, showing how the user moves from one screen to the next.
At WillowTree, our designers diagram the entire app’s flow, taking care to detail each screen and the condition(s) that will take the user there. You should, too.
You’ll need a solid product map in order to craft your mobile push notification strategy later.
2) Get Insights From Your Subject Matter Experts
You may have already done stakeholder interviews to determine how the app is going to help your business. Now that you’re ready to plan your notifications, you may have all the information you need — or you may need to go back to subject matter experts to gather more details about how push notifications can help the app meet your business goals.
For an example, let’s say you’re creating an app for a bank. What business goals do you need push notifications to support? Does the business want to send push notifications to alert customers about a new type of checking account that might appeal to them? Or is the account only meant for first-time customers, and not the bank’s existing customer base (your app’s users)? These are questions that your business leaders can help you answer.
Their input will determine whether you’ll include this notification in your strategy (the next step!), and if so, how.
3) Craft your Push Notification Strategy
Once you’ve created your product map and nailed down the messages and moments you want to target, you can craft your push notification strategy.
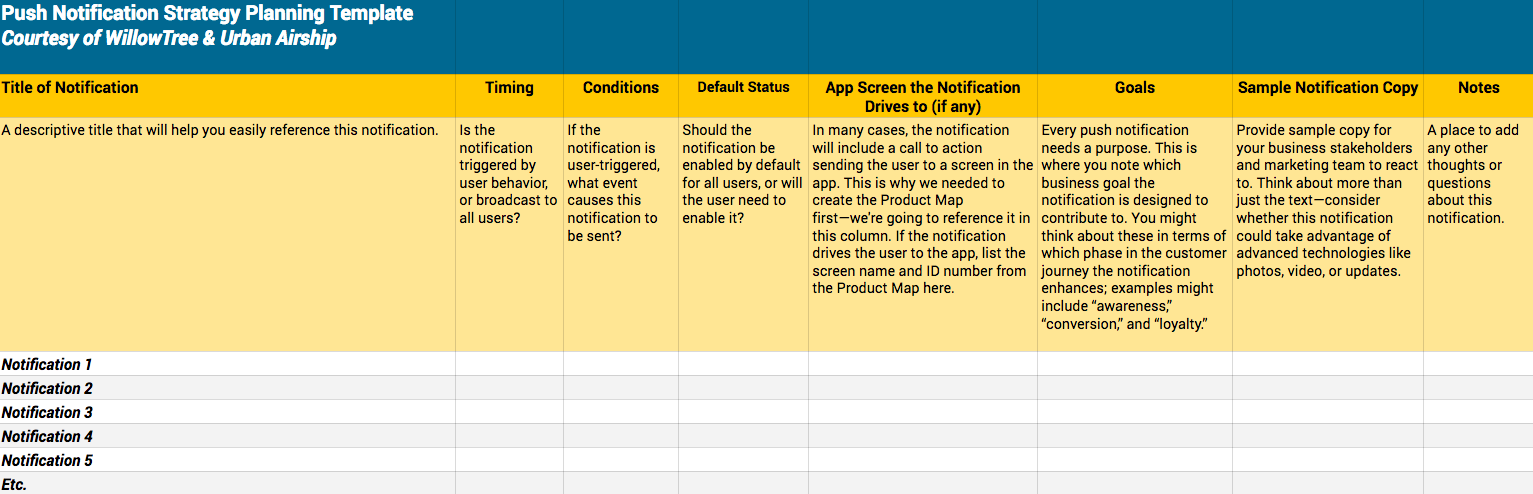
My first draft of this document is simply a spreadsheet listing each proposed push notification in its own row. Across the top, I list the following attributes, each in its own column (we made a template for you – save a copy and use it to plan out your push notification strategy):
 Access the Push Notification Strategy Planning Template here – save a copy and put it to work in your organization.
Access the Push Notification Strategy Planning Template here – save a copy and put it to work in your organization.
-
Timing: Is the notification triggered by user behavior, or broadcast to all users?
-
Conditions: If the notification is user-triggered, what event causes this notification to be sent?
-
Default status: Should the notification be enabled by default for all users, or will the user need to enable it?
-
App screen the notification drives to (if any): In many cases, the notification will include a “call to action” sending the user to a screen in the app. This is why we needed to create the product map first—we’re going to reference it in this column. If the notification drives the user to the app, list the screen’s name and ID number from the product map here.
-
Goals: Every push notification needs a purpose. This is where you note which business goal the notification is designed to contribute to. You might think about these in terms of which phase in the customer journey the notification enhances; examples might include “awareness,” “conversion,” and “loyalty.”
-
Sample notification copy: Provide sample copy for your business stakeholders and marketing team to react to. Think about more than just the text—consider whether this notification could take advantage of advanced technologies like photos, video, or updates.
-
Notes: A place to add any other thoughts or questions about this notification.
Now, take a closer look at the fourth bullet above. This is where your push notification strategy really informs your design. It’s time to ask yourself, do you have any notifications driving traffic to a screen that doesn’t exist in your product map?
In our bank app example, maybe you want to alert a customer that they have a certificate of deposit (CD) expiring soon. You want your call to action to be for them to renew the CD—but so far, there’s no way planned for a customer to renew a CD in the app.
That’s a cue that you need to add a screen to the app. If business rules prevent you from adding it, create a different call to action for the notification, such as calling customer support.
4) Design your In-App Preferences Center
Wondering, “What’s an in-app preferences center?” Don’t worry, the answer is simple.
The preferences center is a function in your app that lets your user configure which push notifications they receive from you, and which ones they don’t. (You can also include email, SMS, and other delivery methods in your preferences center; for this article, we’re just focusing on push notifications.) I’ve seen ON/OFF toggle switches used for this purpose, to good effect.
Yes, this means that customers will have the ability to disable your push notifications. Don’t be scared—you’d rather have them do that than get annoyed and uninstall your app completely, right?
Giving users at least a basic level of control builds trust with your brand, according to the report “Implement Preference Management to Build Customer Trust” by Fatemeh Khatibloo at Forrester.
The next question is: how much control do you give your users? You don’t want to overwhelm them with dozens of settings.
Finding the “sweet spot” between a single “OFF” switch and an excess of granular controls is an art. But analyzing the push notification strategy that you outlined above can help.
Look once again at the notifications you’re planning to send. Do they fall into logical groupings?
For example, in the case of our hypothetical banking app, we can group all of its “transactional notifications”—like alerts about deposits, withdrawals, and messages from customer service—under their own ON/OFF switch. Promos, like the alert about the new checking account that we think customers will want to sign up for, can go under a switch for “promotional notifications.” And so on.
There’s no hard and fast rule for how many settings to provide, but we aim for four or five, because it provides enough control but still avoids overwhelm.
Now that you’ve organized your planned notifications into categories, you can allow the user to switch them on and off in logical groups.
Push Notifications Can Drive Both Engagement and Usability
That’s a peek at how we use a push notification strategy to:
-
Help us create better UX design for mobile apps
-
Drive mobile user engagement and help the app meet business goals
-
Build trust by giving users control over the notifications they receive
I’d love to know how you use push notifications to inform your app design process. Do you use a strategy document to plan your notifications? And do you find it useful when it’s time to design? Leave a comment here, or reach me here on Twitter.